In over 20 years of creating thousands of virtual tours, we’ve never yet been commissioned by a client who has accessibility needs. As a result, those commissioning the content may only have a layperson’s scant knowledge about what accessibility is within the virtual tour environment.
It’s fantastic that clients are increasingly looking to build their tours with accessibility in mind. We’re here to help offer guidance about what accessibility in a tour can look like, and what it can and should achieve for users with a wide set of diverse needs.
Who needs accessibility features?
A wide range of users may need to use accessibility features. This is not only those with disabilities – such as those with motor impairments in their limbs, or blind or deaf people. It can also encompass those using old devices to access a virtual tour, or an extremely slow internet connection. These are all factors which could impact their ability to view the tour.
What is an accessibility overlay or ‘widget’?
This is an overlay on a website or a virtual tour allowing the user to make changes to suit their needs. For example, changing to a static version of the tour (consisting of jpeg images and text rather than the interactive tour). Enlarging the cursor to make it more visible. Desaturating the image so it becomes black and white rather than colour. These widgets have often been employed where companies have been under threat of legal action as their websites are not compliant with modern accessibility standards (WCAG 2.2).
Do we do accessibility widgets for virtual tours?
We can offer our clients an accessibility overlay (or ‘widget’), but it’s important to note that this is rarely the right solution as increasingly it’s becoming apparent that these have significant drawbacks. We’ve outlined the problems below, along with some sources for further reading.
Problems with accessibility overlays
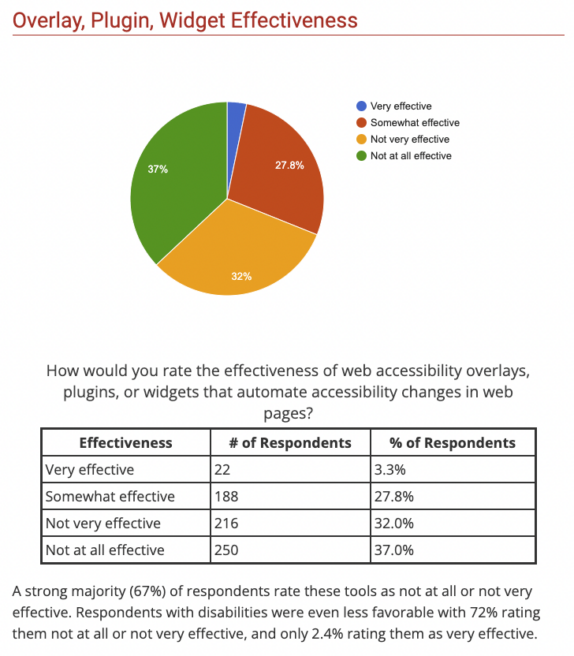
Initially, an accessibility overlay appears to be an excellent solution – ensuring virtual tour accessibility for all users. Why then, are these considered by many in the accessibility community to be problematic, leading to some research showing that only 2.4% of users consider them effective?1

The concept of accessibility help via an overlay seems purely positive, but as the Overlay Fact Sheet (a statement from over 570 experts in the accessibility field) states, these overlays can actually impede users by interrupting the assistive technology they already use.
“As stated above, some overlay products contain widgets which present a series of controls that modify the presentation of the page they’re on. Depending on the product, those changes may do things like change the page contrast, enlarge the size of the page’s text, or perform other changes to the page that are intended to improve the experience for users with disabilities.
Overlay Fact Sheet: https://overlayfactsheet.com/en/#strengths-and-weaknesses-of-overlay-widgets
To laypersons, these features may seem beneficial, but their practical value is largely overstated because the end users that these features claim to serve will already have the necessary features on their computer, either as a built-in feature or as an additional piece of software that the user needs to access not only the Web but all software.
On this latter point, it is a mistake to believe that the features provided by the overlay widget will be of much use by end users because if those features were necessary to use the website, they’d be needed for all websites that the user interacts with. Instead, the widget is —at best—redundant functionality with what the user already has.”
They override the user’s existing assistive technology
Operating systems such as the Apple OS and Microsoft Windows have accessibility settings built-in. The accessibility features in these operating systems are the result of millions of dollars of research and development. Many users will also utilise other assistive technology such as JAWS, NVDA and ZoomText. 2 Users will have often spent many years using and refining the settings within these technologies to create the precise balance of assistance they require. When a virtual tour accessibility widget is added in, this may well override or interfere with the user’s own personalised choices. They may not be compatible with all browsers or assistive technologies, such as screen readers, leading to additional challenges for users.
There may be technical limitations
There’s no guarantee the overlay will function correctly for every user. Some overlays use an additional layer of javascript. This may cause a slow down to the point of being unusable or even crash the user’s browser. Some overlays use AI to generate accessible content – such as image tag attributes. There’s evidence to show that these tags generated via machine learning are not able to provide a genuine, human explanation of the image, and can often be misleading. This leads to massive frustration on the part of users.
The legal risks
Companies should be aware that there may be legal risks in using overlays. According to Accessibility Works, those companies using accessibility overlays may well be an easy target for lawsuits.3
Tokenism and compliance over genuine attempts to create accessible content:
Some users feels that companies using these widgets have added them in order to seem compliant with accessibility standards without a genuine attempt to understand accessibility needs and address any underlying issues that make their content inaccessible. It becomes, in effect, a ‘box-ticking’ exercise.
In Conclusion
It’s easy to be dazzled by the panacea that an accessibility widget apparently offers. However, research has bought us to the conclusion that this is almost never the correct way to proceed for an accessible virtual tour.
Where to we go from here for an accessible virtual tour then?
To summarise, yes, we could offer our clients an accessibility widget within their virtual tour if they demanded it. However, we would suggest that this isn’t the easy solution it might seem to be to achieve an accessible virtual tour. Instead, increasingly, we are looking at ways in which the virtual tour itself can be made compliant with WCAG 2.2 standards. Our goal is to build accessibility into the virtual tour at the planning stage.
Although we were the first virtual tour company to create a W3C AAA compliant virtual tour (for 10 Downing Street in 2007, as audited by Nomensa), many of our older tours do not meet accessibility standards, as this was not required by our clients. Our tours are designed to meet the client’s project objectives, and not all projects have required this.
However, moving forward, as a priority, we are seeking to develop tours for our clients with code that can interact as expected with users’ own assistive technology or accessibility settings.
We are aiming for more than just a sticking plaster – virtual tours that will genuinely increase inclusivity.
To talk about how we can help you build an accessible virtual tour to genuinely benefit your users, please don’t hesitate to get in touch.
Further reading
The A11y Project’s article on accessibility overlays. Summary: The A11y Project do not recommend using overlays at all and the article explains why.
“Why Accessibility overlays do not improve site accessibility”. Summary: Scope summarises what companies should consider before adding an accessibility widget to a website. It outlines why accessibility overlays often make the experience worse for disabled users.
Overlay Fact Sheet. Summary: The overlay fact sheet is a signed statement from over 570 global accessibility experts concerning the ineffectiveness of overlays. The experts includes those with careers devoted to improving accessibility, plus end-users who are disabled, or both.
Video on research done with for screen reader users to assess accessibility widgets. Summary: Website accessibility widgets add little value in making your site accessible to users with partial or no vision.
“Accessibility menus [overlays/widgets] are not considered useful”. Link to article expanding on the above video.
4 Ways accessibility overlays fail. Article that goes through the fundamental flaws in accessibility overlays and why they fail users of assistive technologies.
The overlay personalisation farce. Karl Groves’ detailed look at each of the features within an accessibility widget and how effective each element is.
- Source: https://webaim.org/projects/practitionersurvey3/#overlay ↩︎ ↩︎
- Source: https://www.tpgi.com/accessibility-overlays-in-digital-content/ ↩︎
- Source: https://www.accessibility.works/blog/avoid-accessibility-overlay-tools-toolbar-plugins/ ↩︎

